Как создать меню в группе ВКонтакте
Социальная сеть ВКонтакте позволяет создавать группы для организации мероприятий, ведения бизнеса, закрытого клуба по интересам и прочих вариантов общения нескольких участников. Для оптимизации информации страницу можно дополнить меню.
Само по себе меню предварительно нужно создать в графическом редакторе, например, в Adobe Photoshop или Corel Draw. Однако можно использовать и более простые пакеты.
Создаем меню для группы VK
Результатом верстки должен быть файл с типом *.jpeg, который и будет загружаться в параметры группы. Важно, чтобы размеры изображения были подходящими. Если в графическом меню нет необходимости, то можно упростить задачу.
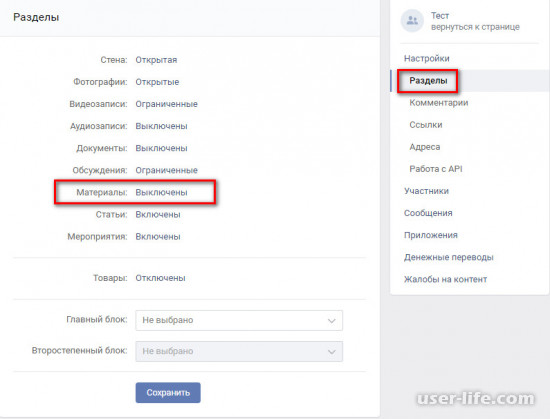
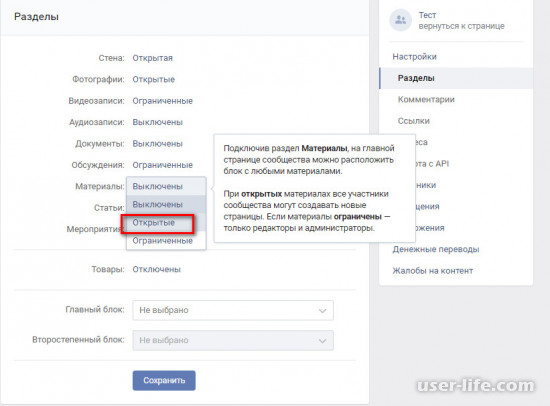
В перечне стандартного набора функций группы ВКонтакте выбирается пункт «Управление», а потом - «Разделы». Для материалов по умолчанию указано состояние «Выключены», которое нужно изменить на «Открытые». Именно этот раздел и позволяет добавлять свои параметры.
Читайте подробнее: Как сделать меню в группе ВК
Сохранение настроек происходит по нажатию кнопки «Сохранить».
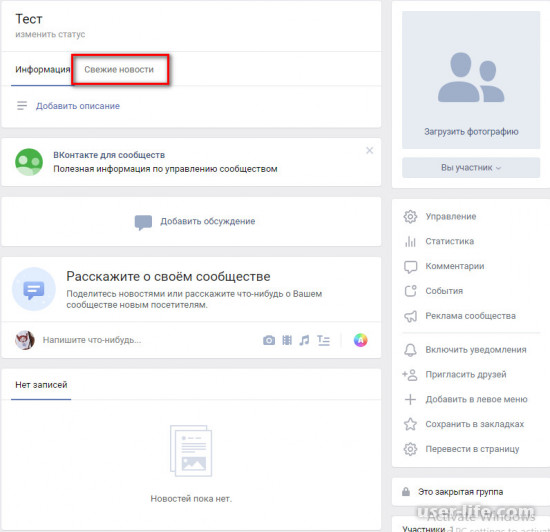
После активации раздела «Материалы» на главное странице группы появится пункт «Свежие новости».
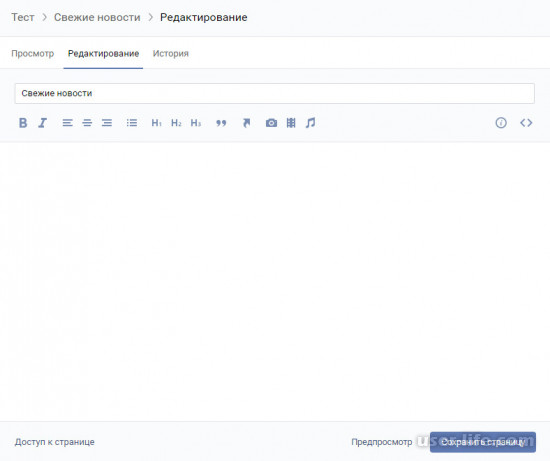
При переходе в это меню появится кнопка «Редактировать», позволяющая открыть текстовый редактор для верстки.

Раздел «Свежие новости» можно переименовать в любой другой.
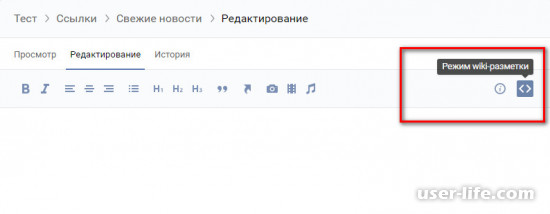
Есть возможность нескольких режимов верстки – визуальный и wiki-разметка. В данном случае можно вообще не менять эти настройки.
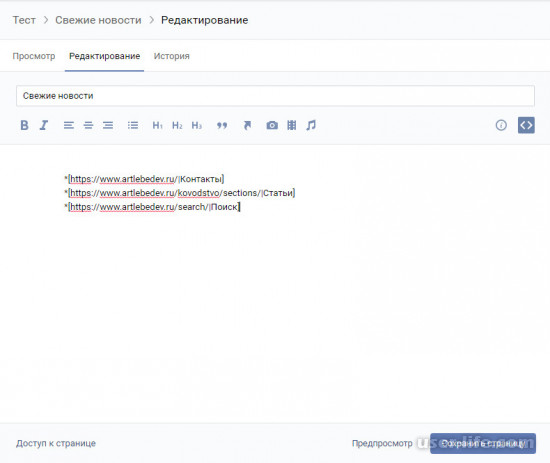
Следующий шаг – вставка в редактор перечня пунктов меню. Каждый пункт должен располагаться в отдельной строке, заключен в квадратные скобки. Впереди необходимо указать символ «*». После открывающей квадратной скобки нужно вставить ссылку, на которую осуществляется переход при нажатии пункта. Ссылка от названия пункта отделяется вертикальной чертой.
Так же можно использовать стандартные html-теги для оформления текста жирным шрифтом, курсивом, отдельным пунктом. Либо воспользоваться стандартной панелью инструментов для этого.
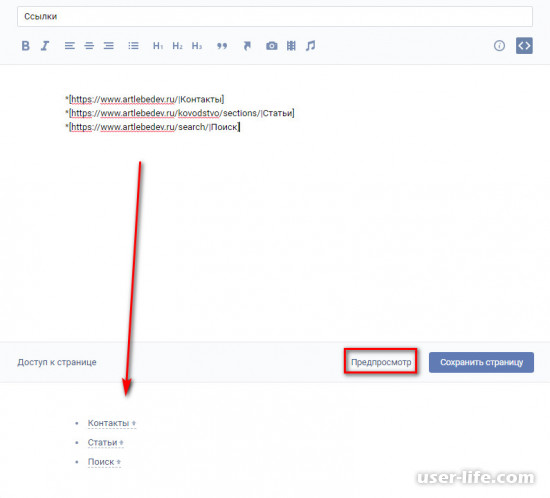
С результатом работы лучше ознакомиться до сохранения через кнопку «Предпросмотр».
Если важно использовать графическое меню, то подготовленный файл (примитивно можно использовать даже Paint) должен быть загружен в отдельный фотоальбом.
В текстовом редакторе устанавливается режим wiki-разметки.
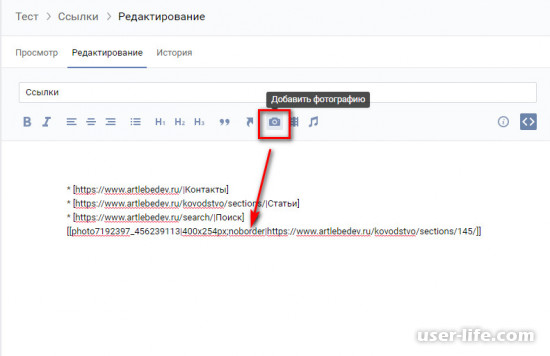
Кнопкой «Добавить фотографию» выбирается изображение меню.
Тогда ниже добавится конструкция вида [[photo_1|610*155px;nopadding|]]
Ее нужно дополнить активной ссылкой на страницу ВКонтакте или на внешний ресурс:
[[photo_1|610*155px;nopadding|https://www.artlebedev.ru/kovodstvo/sections/145/]]
Заключительное действие – нажатие на кнопку «Сохранить страницу».
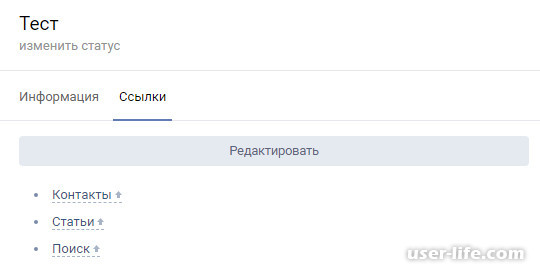
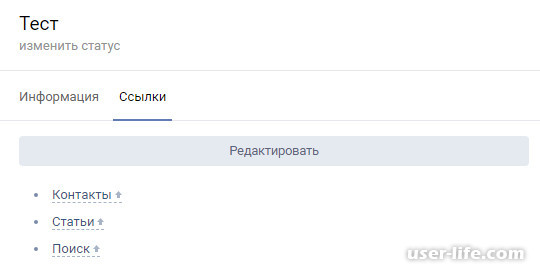
Вот так может выглядеть меню на главной странице группы.

Само по себе меню предварительно нужно создать в графическом редакторе, например, в Adobe Photoshop или Corel Draw. Однако можно использовать и более простые пакеты.
Создаем меню для группы VK
Результатом верстки должен быть файл с типом *.jpeg, который и будет загружаться в параметры группы. Важно, чтобы размеры изображения были подходящими. Если в графическом меню нет необходимости, то можно упростить задачу.
В перечне стандартного набора функций группы ВКонтакте выбирается пункт «Управление», а потом - «Разделы». Для материалов по умолчанию указано состояние «Выключены», которое нужно изменить на «Открытые». Именно этот раздел и позволяет добавлять свои параметры.
Читайте подробнее: Как сделать меню в группе ВК
Сохранение настроек происходит по нажатию кнопки «Сохранить».
После активации раздела «Материалы» на главное странице группы появится пункт «Свежие новости».
При переходе в это меню появится кнопка «Редактировать», позволяющая открыть текстовый редактор для верстки.

Раздел «Свежие новости» можно переименовать в любой другой.
Есть возможность нескольких режимов верстки – визуальный и wiki-разметка. В данном случае можно вообще не менять эти настройки.
Следующий шаг – вставка в редактор перечня пунктов меню. Каждый пункт должен располагаться в отдельной строке, заключен в квадратные скобки. Впереди необходимо указать символ «*». После открывающей квадратной скобки нужно вставить ссылку, на которую осуществляется переход при нажатии пункта. Ссылка от названия пункта отделяется вертикальной чертой.
Так же можно использовать стандартные html-теги для оформления текста жирным шрифтом, курсивом, отдельным пунктом. Либо воспользоваться стандартной панелью инструментов для этого.
С результатом работы лучше ознакомиться до сохранения через кнопку «Предпросмотр».
Если важно использовать графическое меню, то подготовленный файл (примитивно можно использовать даже Paint) должен быть загружен в отдельный фотоальбом.
В текстовом редакторе устанавливается режим wiki-разметки.
Кнопкой «Добавить фотографию» выбирается изображение меню.
Тогда ниже добавится конструкция вида [[photo_1|610*155px;nopadding|]]
Ее нужно дополнить активной ссылкой на страницу ВКонтакте или на внешний ресурс:
[[photo_1|610*155px;nopadding|https://www.artlebedev.ru/kovodstvo/sections/145/]]
Заключительное действие – нажатие на кнопку «Сохранить страницу».
Вот так может выглядеть меню на главной странице группы.

Рейтинг:
(голосов:1)
Предыдущая статья: Универсальный драйвер для принтеров Canon
Следующая статья: Для чего нужен кабель HDMI в телевизоре
Следующая статья: Для чего нужен кабель HDMI в телевизоре
Не пропустите похожие инструкции:
Комментариев пока еще нет. Вы можете стать первым!
Популярное
Авторизация



































Добавить комментарий!