Как сделать меню в группе ВК

В социальной сети ВКонтакте существует огромное количество самых разнообразных групп. Чтобы получить какую-либо информацию, достаточно просто зайти в нужную группу. Но для удобства пользования необходимо меню, с помощью которого можно быстро переходить между разделами и другими ресурсами. И сейчас мы рассмотрим, как же создать и настроить меню для сообщества ВК.
Меню для группы в Вконтакте
Для начала нам нужно подключить специальные возможности, которые используются при разработке wiki-страниц. Любой переход в меню в группах ВК основывается на этом моменте. Сделать это можно следующим образом.
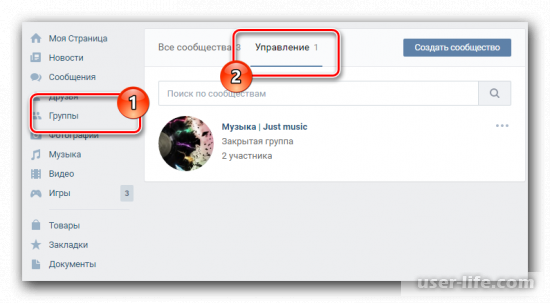
1. Заходим на сайт ВК, затем в раздел «Группы» или «Сообщества». Далее переходим во вкладку «Управление» и открываем нужную страницу.
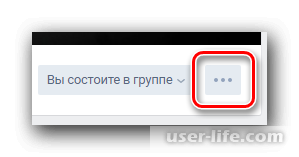
2. После того, как перешли в группу, нажимаем на «…», который вы увидите сразу под изображением сообщества.

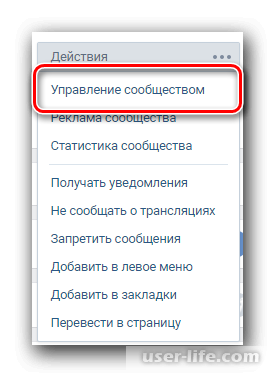
3. Теперь переходим в «Управление сообществом».

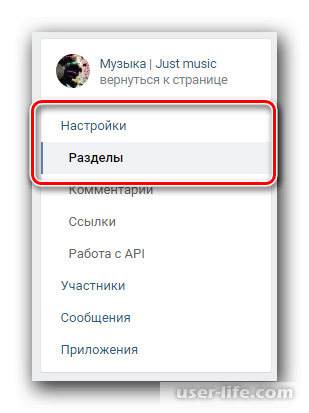
4. Выбираем «Настройки» в правой части страницы через меню, далее нажимаем на пункт «Разделы».

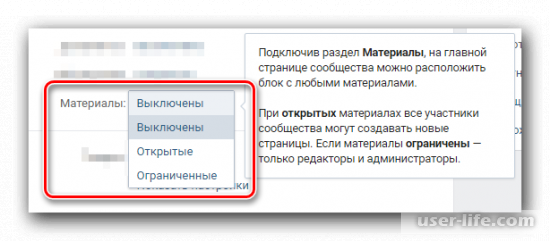
5. Находим там «Материалы» и переводим их в ограниченный статус, чтобы возможность редактирования меню была только у определенных лиц, а не для всех участников группы.
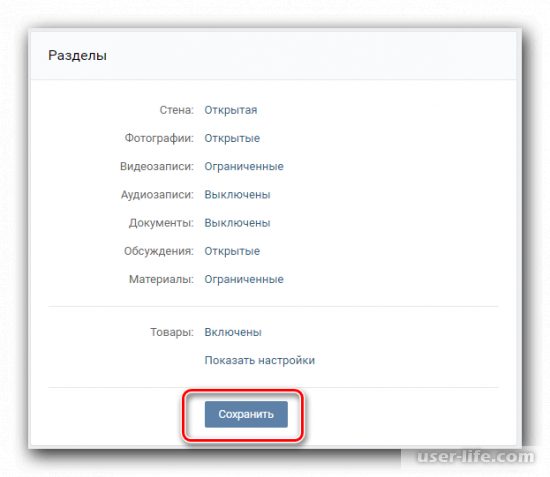
6. Перематываем вниз страницы и сохраняем изменения.
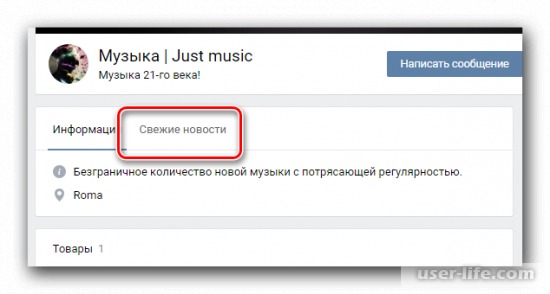
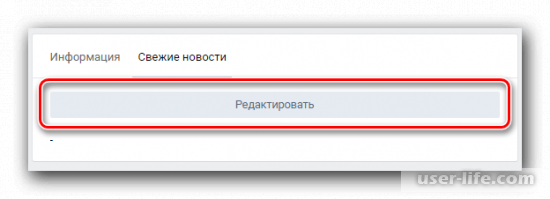
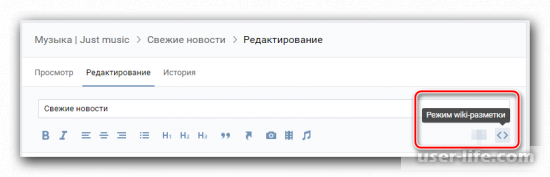
7. Снова возвращаемся на главную страницу сообщества, где нажимаем на «Свежие новости» и «Редактировать».
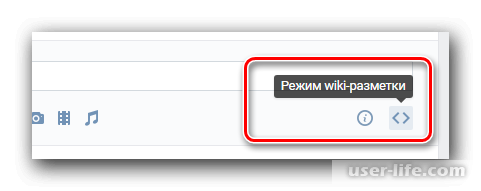
8. Далее откроется окно, в правом углу которого щелкаем по такому значку «<>».
Это необходимо для того, чтобы можно было использовать улучшенную версию редактора.
9. Теперь можете поменять название раздела «Свежие новости» на любое другое.
С этим мы закончили и сейчас будем создавать меню для группы в ВК. На выбор будет два варианта: текстовое меню и графическое меню. Начнем с первого.
1 - Текстовое меню
Самое простое меню, которое не бросается в глаза, но вполне доступно.
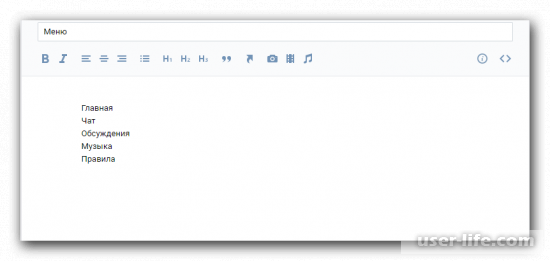
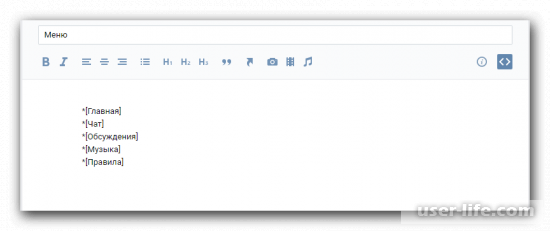
1 шаг. Под панелью инструментов в поле вводим необходимые разделы, которые будут фигурировать в вашем будущем меню в виде ссылок.
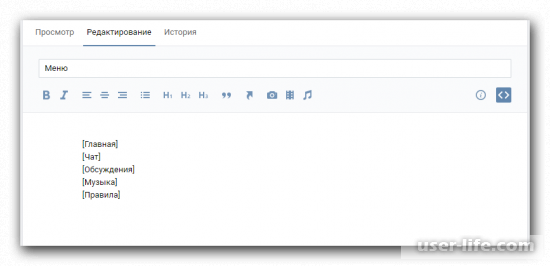
2 шаг. Все пункты по отдельности заключаем в такие скобки.
3 шаг. Перед квадратными скобками в каждом из разделов добавляем значок «*».
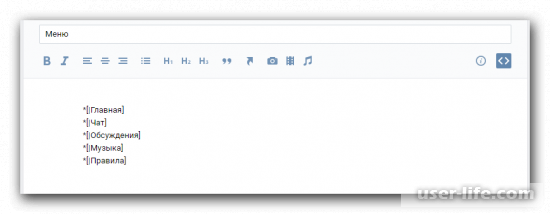
4 шаг. Теперь внимательно. Ставим вот такую черту «|» перед названием каждого раздела. Подробнее на картинке.
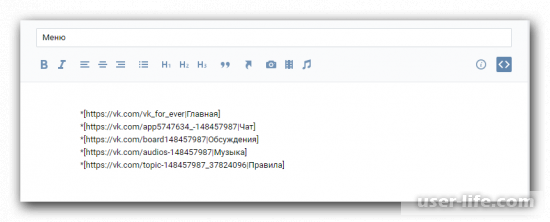
5 шаг. После открывающей скобки вставляем прямую ссылку на страницу, куда пользователь будет сразу попадать. Ссылка должна располагаться между первой скобкой и чертой, которую мы поставили ранее.
Отметим, что ссылки могут быть внутренние, так и внешние.
6 шаг. Внизу окошка нажимаем на «Сохранить страницу».
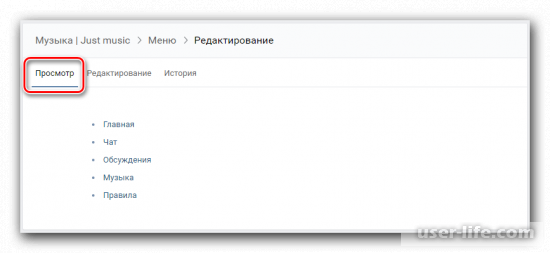
7 шаг. Теперь нажимаем «Просмотр» и тестируем каждый из пунктов.
2 - Графическое меню
Для создания такого меню необходимо владеть базовыми навыками любого графического редактора. В данном случае будем использовать Photoshop. Делаем все по инструкции.
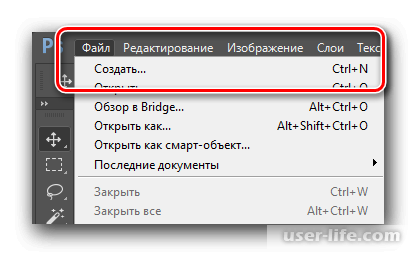
1 шаг. Открываем редактор (Photoshop). В меню нажимаем «Файл» и «Создать».

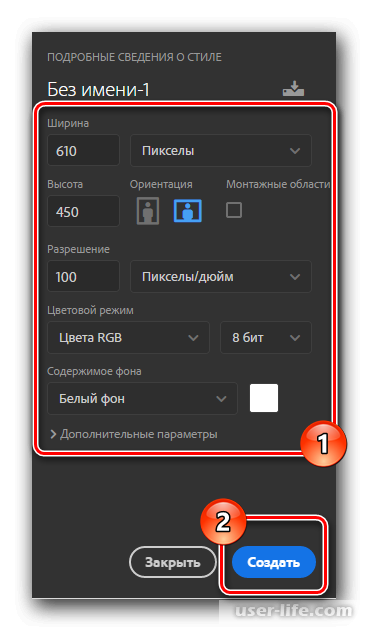
2 шаг. Указываем разрешение для меню:
Ширина: 610 пикселей
Высота: 450 пикселей
Разрешение: 100 пикселей/дюйм
Щелкаем «Создать».

Заметим, что при использовании Wiki-разметок, изображение не может превышать 610 пикселей в ширине.
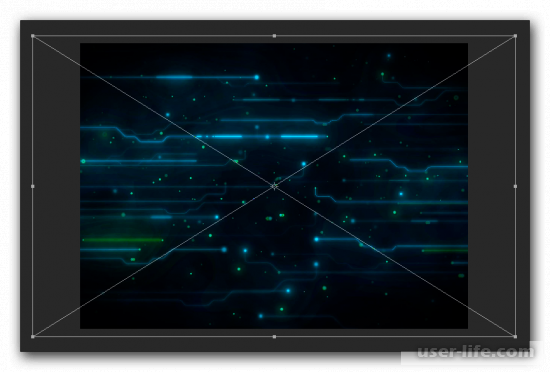
3 шаг. На рабочую зону перетаскиваем картинку, которая будет служить фоном для вашего меню. Растягиваем до нужного размера и щелкаем «Enter».
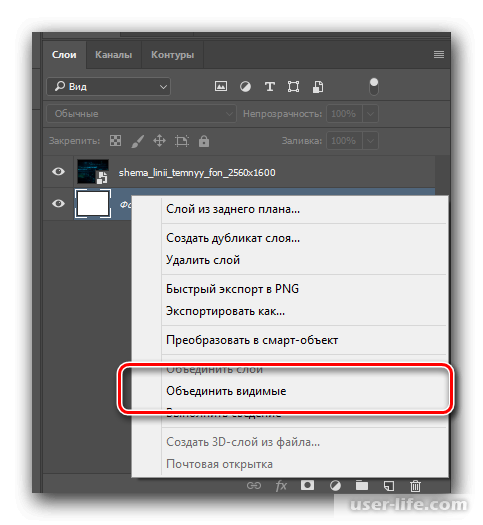
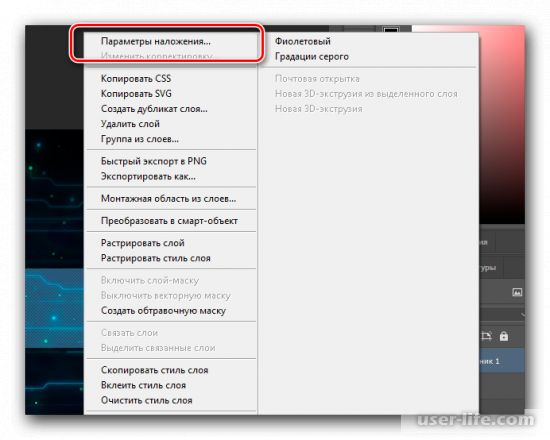
4 шаг. Далее кликаем на фон нашего документа и выбираем «Объединить видимые».

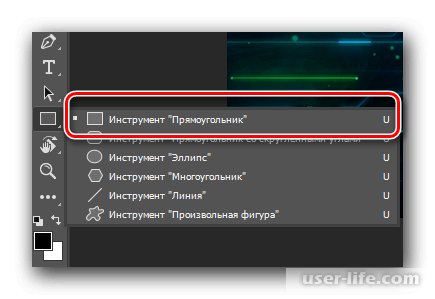
5 шаг. Переходим в панель инструментов и нажимаем на «Прямоугольник».

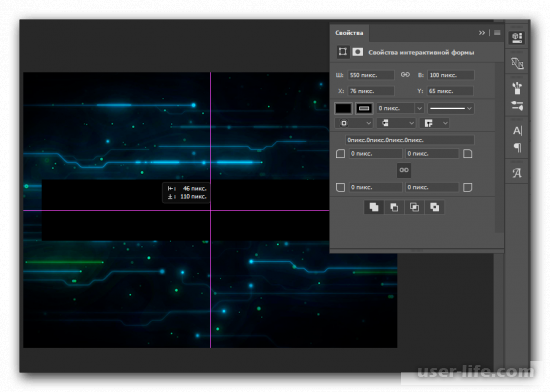
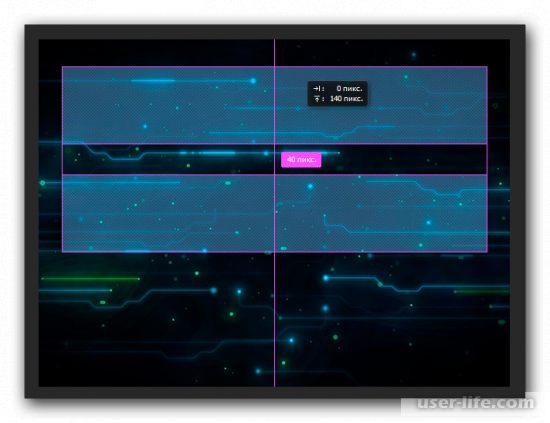
6 шаг. С помощью данного инструмента на рабочей области создаем кнопку, обращая внимание на размеры.
7 шаг. Теперь редактируем свою кнопку, используя функции графического редактора.
8 шаг. Нужно клонировать созданную кнопку. Зажимаем «Alt» и перетаскиваем картинку, не выходя за рамки рабочей зоны. Копий может быть сколько угодно, все зависит от вашей фантазии.
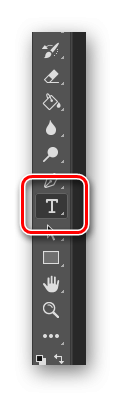
9 шаг. Переходим в панель инструментов и выбираем «Текст».

10 шаг. Щелкаем в любую область документа, печатаем текст для кнопки, после чего помещаем его в свое изображение, которое создали ранее.
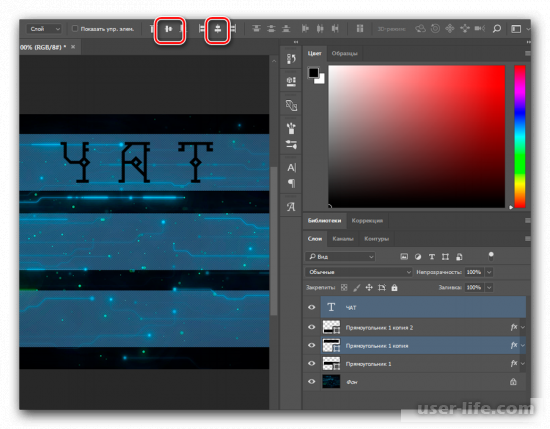
11 шаг. Зажимаем «Ctrl» и выделяем слой с текстом и нужной картинкой. Далее по очереди нажимаем на кнопки выравнивания на верхней панели инструментов. Так мы сможем выровнять текст по центру и краям.
12 шаг. Для остальных кнопок проделываем эту же процедуру, вписав нужный текст для будущих разделов.

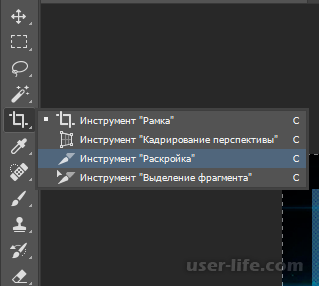
13 шаг. В панели инструментов редактора выбираем «Раскройка».
14 шаг. Теперь выделяем каждую из кнопок, основываясь на высоте изображения.
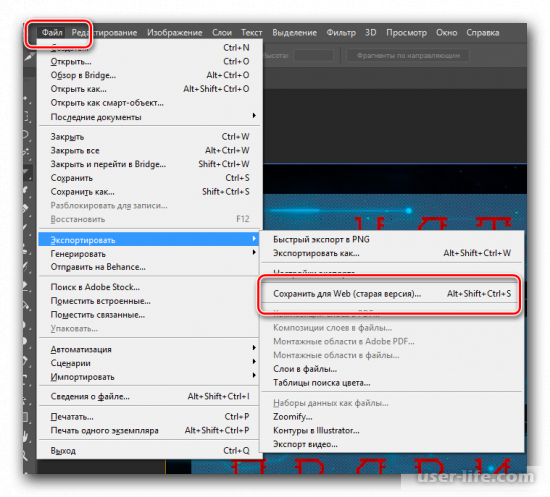
15 шаг. Залезаем в меню, где нажимаем на «Файл», а далее - «Сохранить для Web».
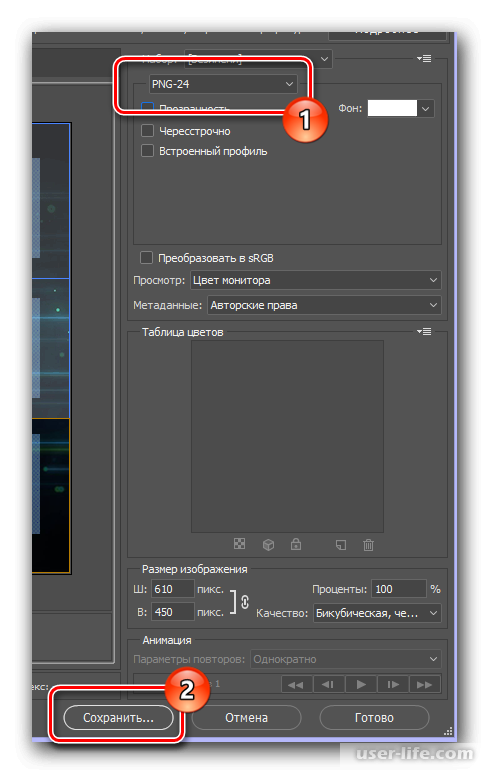
16 шаг. «PNG-24» - формат нашего файла. Сохраняем.

17 шаг. Выбираем папку для сохранения и ничего не меняя щелкаем по соответствующей кнопке.
С графическим редактором мы закончили. Теперь на сайт ВК. Здесь мы будем выполнять следующие действия.
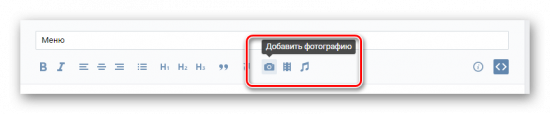
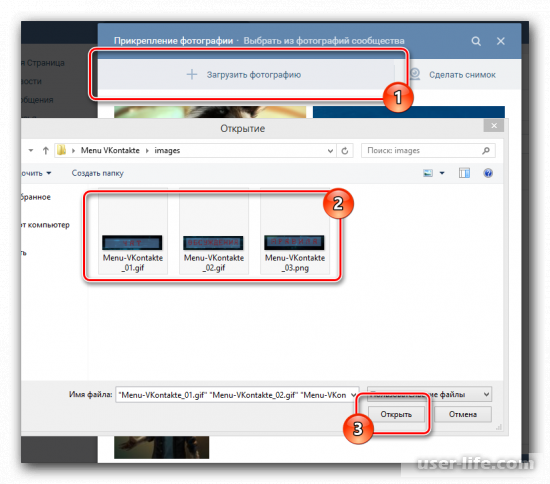
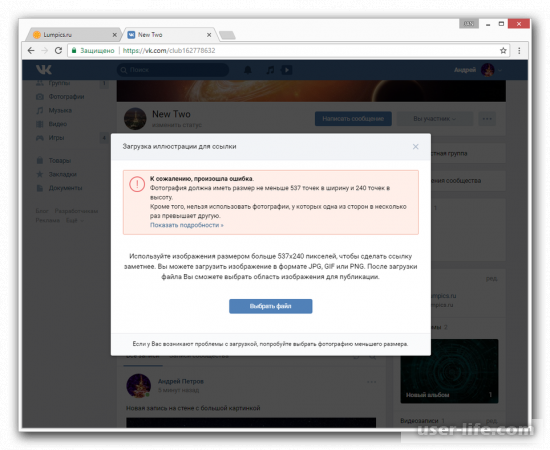
Действие 1. Перед нами раздел редактирования будущего меню. Ищем в панели инструментов значок «Добавить фотографию» и щелкаем на него.
Действие 2. Загружаем все изображения, которые мы создали в Photoshop.
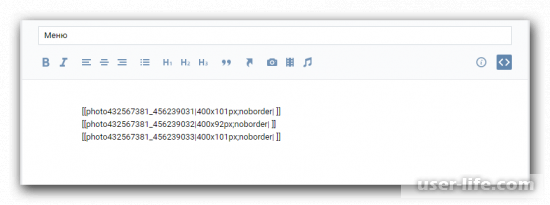
Действие 3. Ждем, когда картинки загрузятся. Строчки кода автоматически добавятся в редактор.
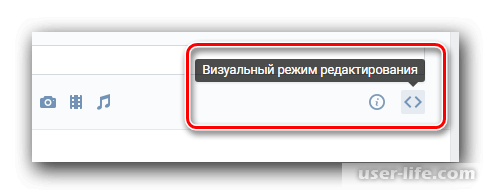
Действие 4. Далее включаем визуальный режим редактирования.

Действие 5. После чего по очереди нажимаем на каждое изображение, выставляя следующие значения. Сохраняем.
Действие 6. Снова возвращаемся в режим редактирования wiki-разметки.

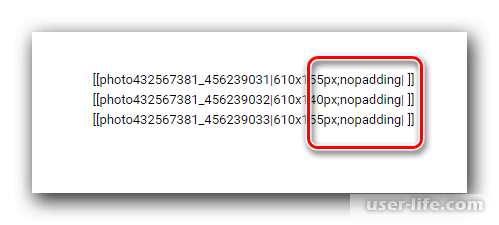
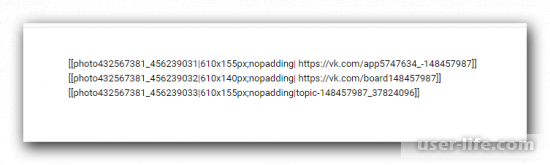
Действие 7. Теперь, после разрешения, которое мы указали в коде, ставим такой символ «;» и параметр «nopadding;». Делается это для того, чтобы картинки между собой не отделялись.

Заметим, что если вдруг вы хотите добавить изображение без ссылки, то после «nopadding» пишем еще «nolink;».
Действие 8. После этого вставляем прямую ссылку на страницу, куда будут переходить пользователи. Вставляем в то место, где закрывается первая квадратная скобка, и вертикальной чертой, убрав все пробелы.
Если вы хотите перейти к разделам группы или на другой, сторонний сайт, то в этом случае используйте полную ссылку из адресной строки. А если необходимо перейти на какую-нибудь запись в группе, то используйте такой вариант адреса: «vk.com/».
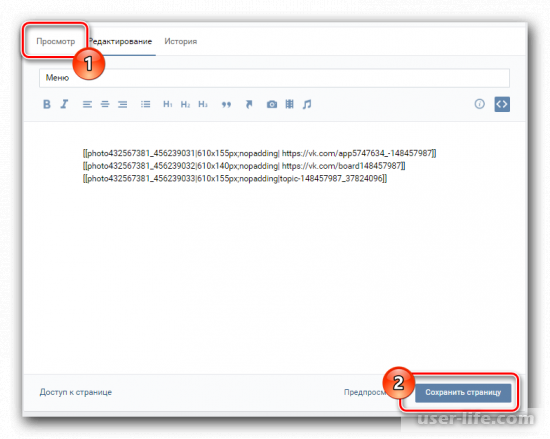
Действие 9. Сохраняем страницу, нажав на кнопку, после чего нажимаем «Просмотр», чтобы все проверить.
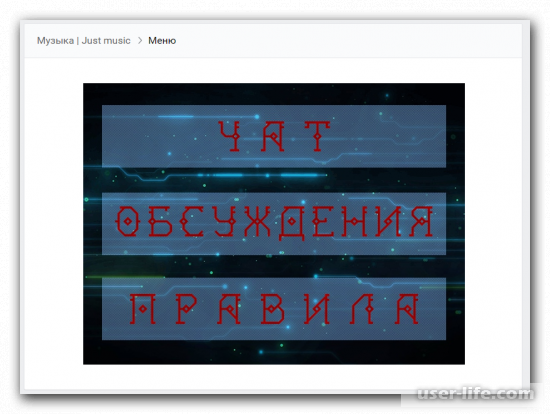
Действие 10. Готово. Теперь переходим на страницу своей группы и наслаждаемся проделанной работой.
Вот и все. Мы рассмотрели инструкцию для создания меню в социальной сети ВКонтакте. Изучайте и творите. Удачи!
Рейтинг:
(голосов:1)
Предыдущая статья: Как сделать отступ в Ворде
Следующая статья: Как скрыть папки и файлы на компьютере Windows 7
Следующая статья: Как скрыть папки и файлы на компьютере Windows 7
Не пропустите похожие инструкции:
Комментариев пока еще нет. Вы можете стать первым!
Популярное
Авторизация































































Добавить комментарий!